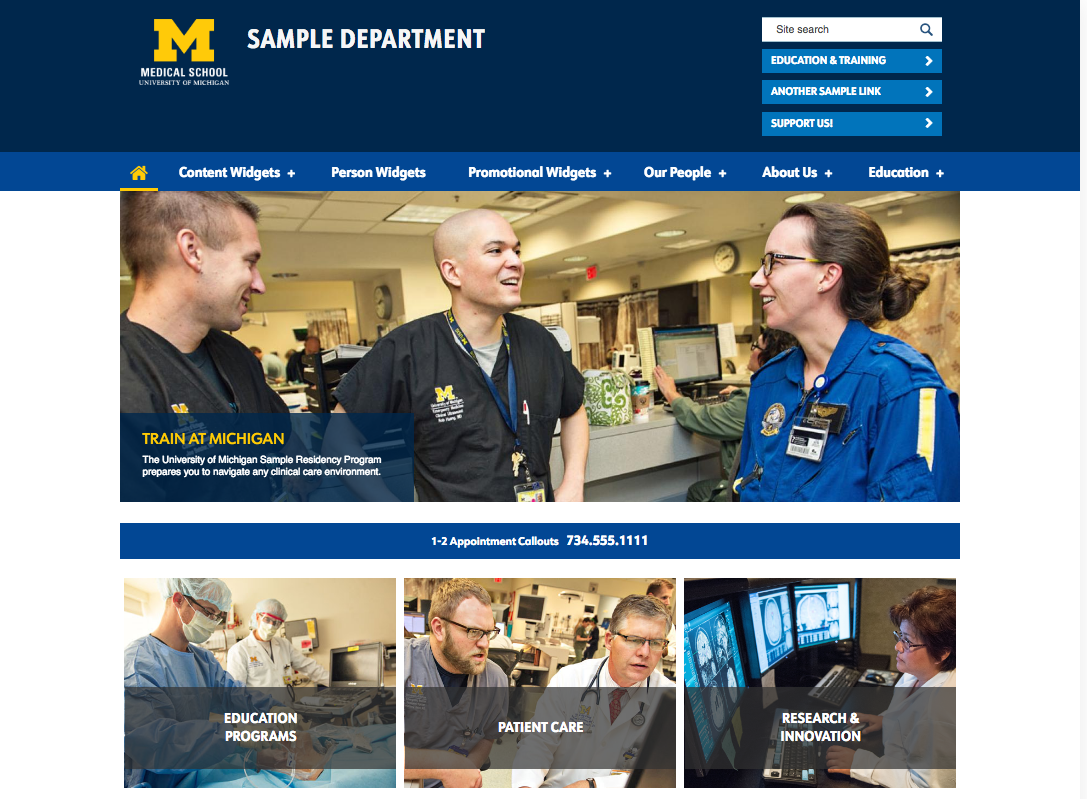
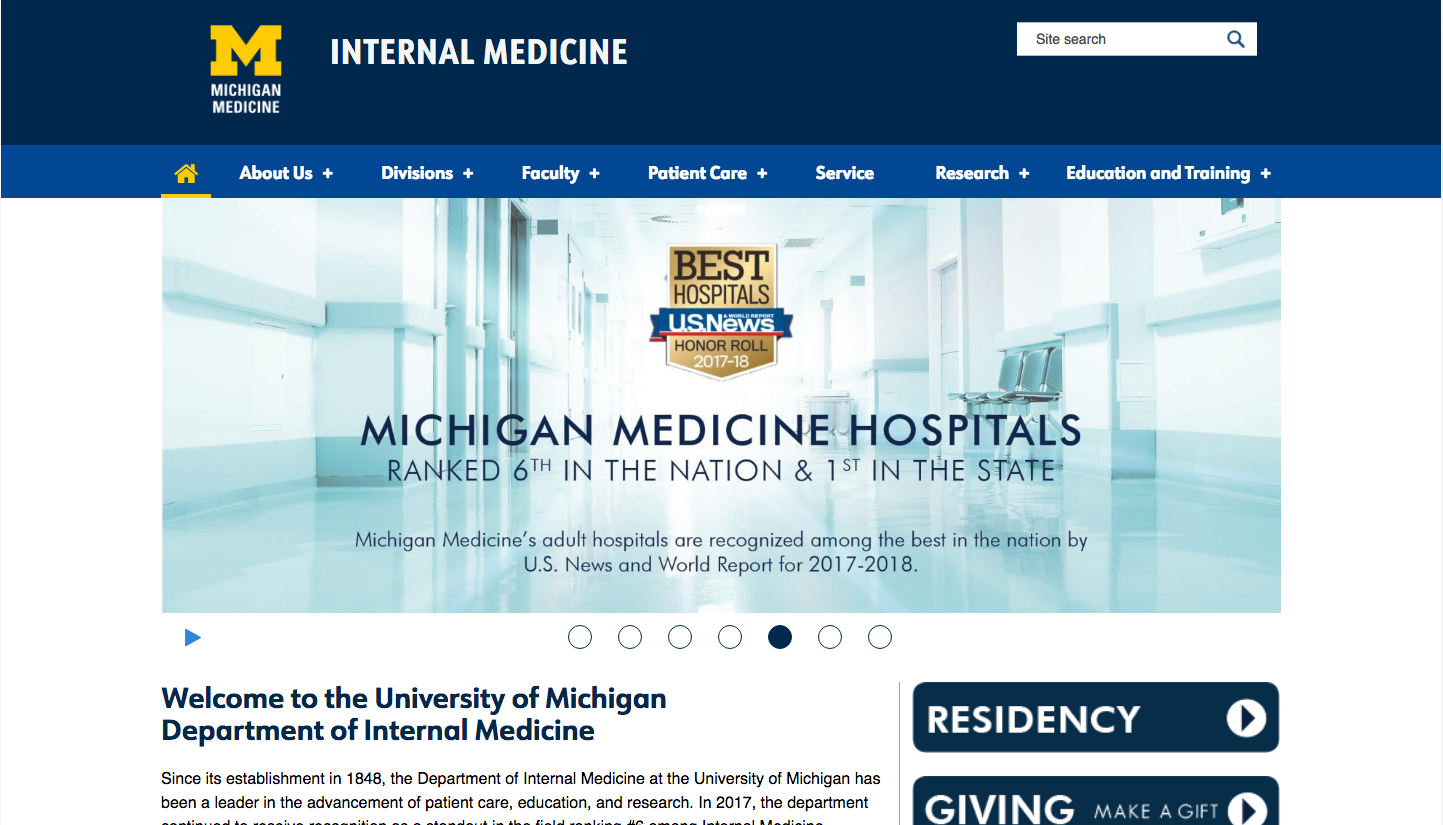
Top navigation has a 100-character limit so that the menu links do not wrap to a second line.
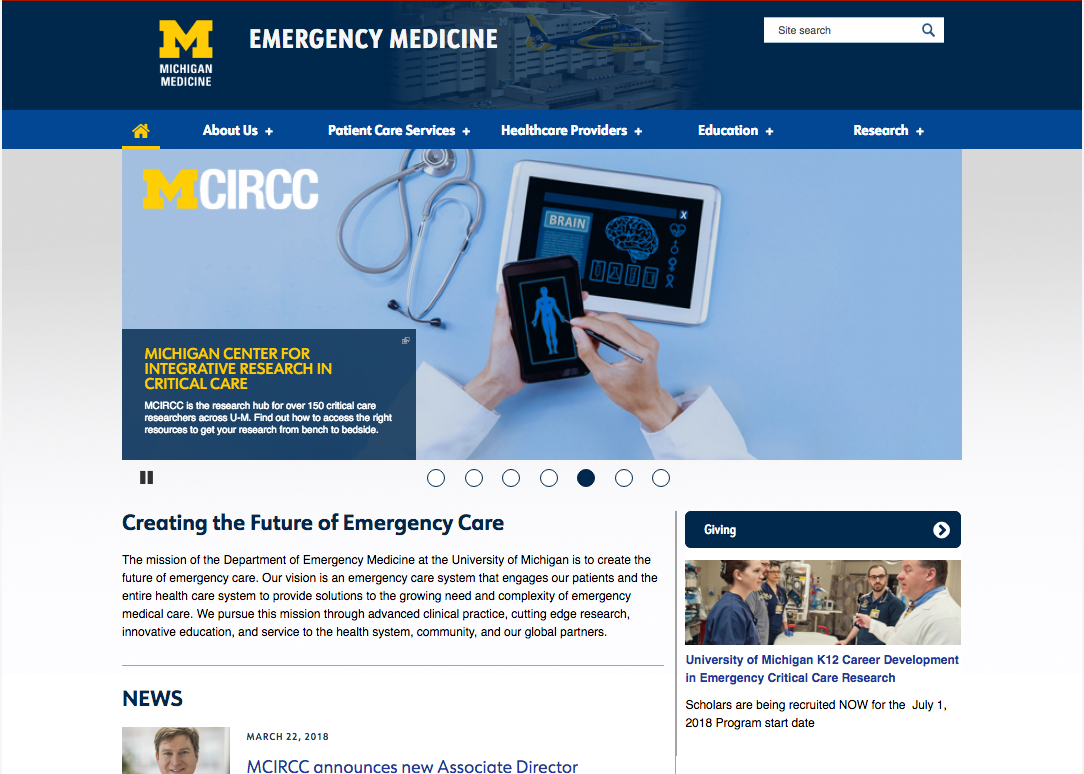
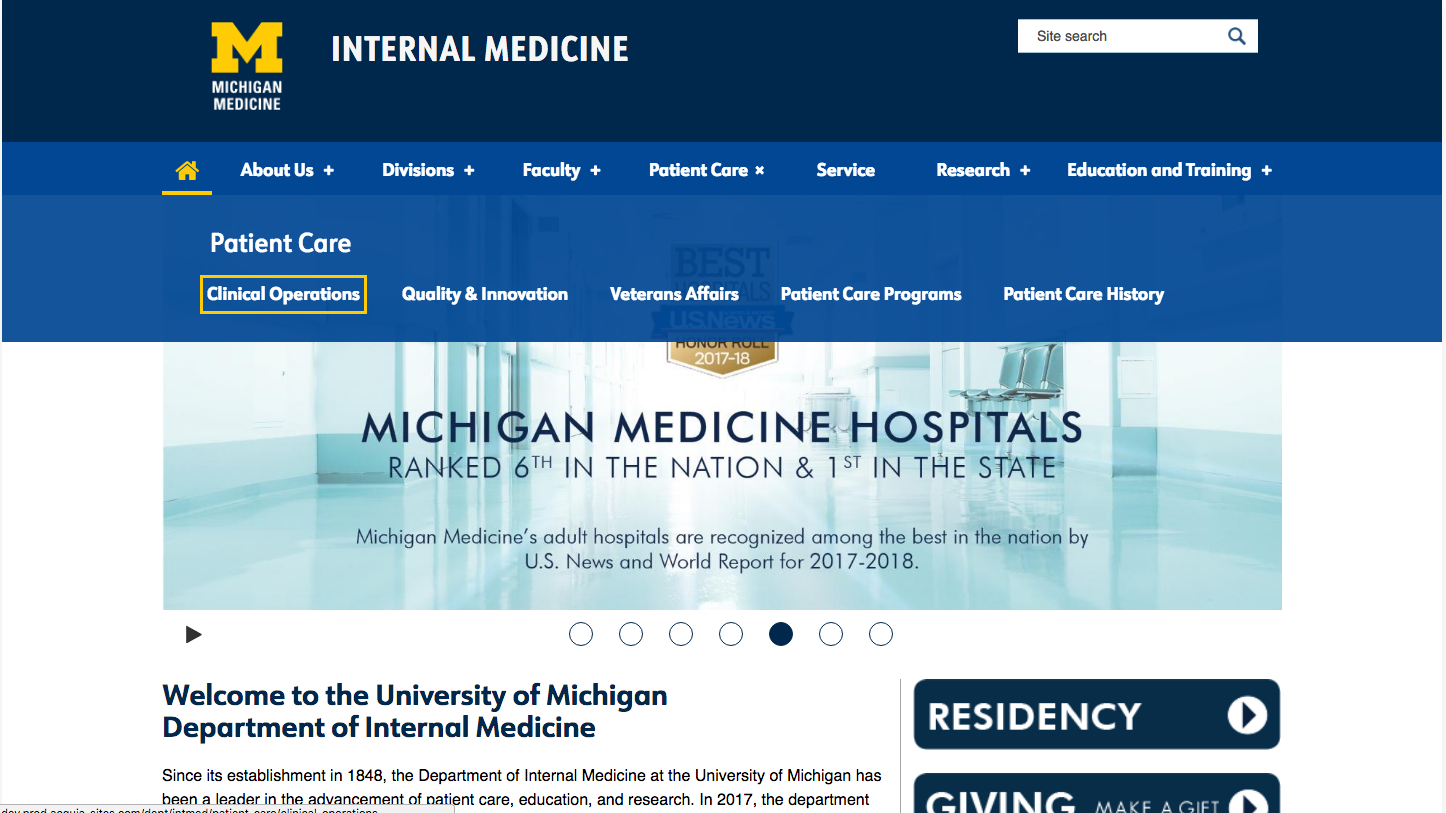
We've added an optional top navigation option, which will display up to 100 characters of top-level menu links (e.g. "top tabs"), and use dropdowns to display second-level child pages in each section. For sites using top navigation, sub-pages will still display in side navigation once you click into the section of content to read more.
If you’d like to convert from the regular left navigation menu to a top navigation menu, you’ll need to book an appointment to meet with us. Submit a ticket to HITS to the attention of Web Presence Team / Michigan MultiMedia.
We’ll work with you to review your current site structure and figure out how best to translate it to top nav while reducing the risk of broken links resulting from changing page titles and URLs.
A few things you can be thinking about now, if you’re interested in top nav:
- Top navigation will have a 100-character limit for words in the navigation bar. This usually translates to about 5-8 top-level categories or “top tabs,” depending on the length of the words.
- Single-word page titles work best for the “top tab” items in top nav, to avoid text wrapping in an unattractive way.
- Dropdown menus for top nav will list the next-level child pages in each “top tab” section. Ideally, limiting the number of next-level child pages will reduce information overload when viewing them in a dropdown menu. A good number to shoot for is 5-8 next-level child pages per section. Third-level (and beyond) child pages will display in a side nav menu, rather than the dropdown, to provide the greatest flexibility for having a lot of content on a single website.
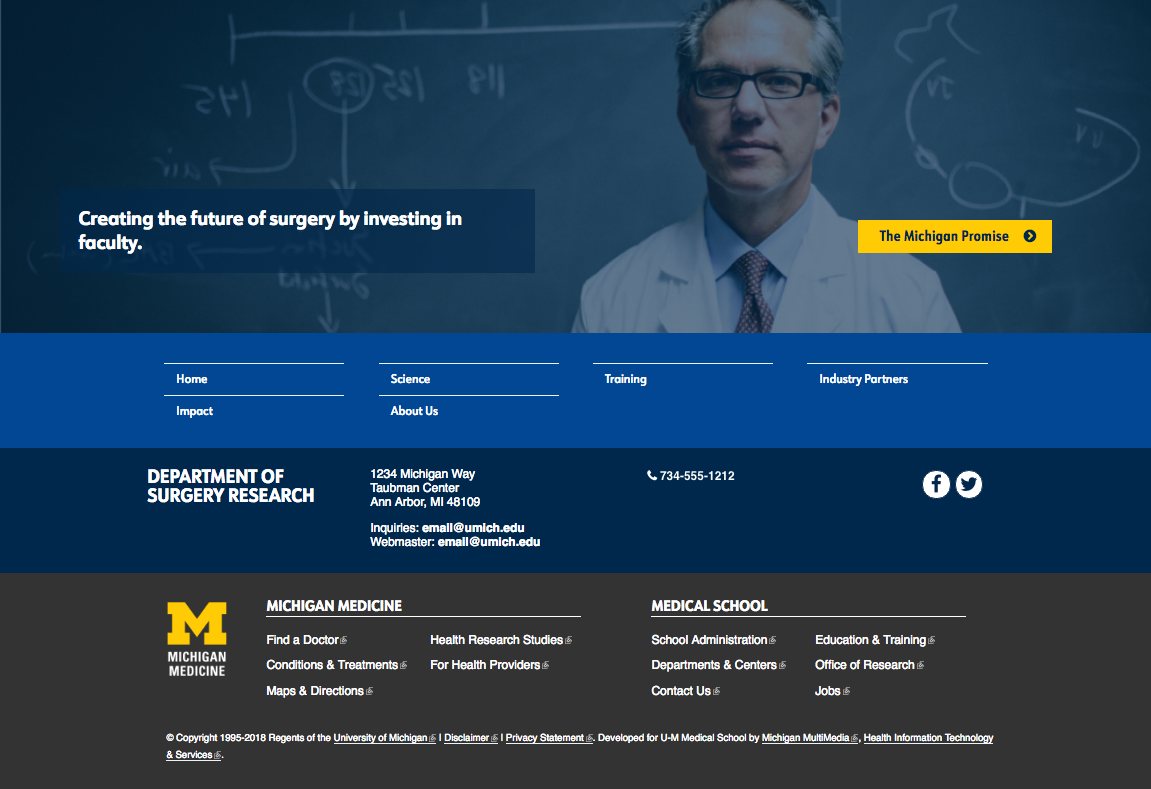
- Top nav is the only menu option available for use with the new alternate homepage layout. If you’re interested in the alternate homepage layout, you’ll need to be ready to convert to a top nav structure for your site.